


We are currently building a new bank for small and medium businesses, from scratch.
Our goal is very ambitious and all the team is very talented.
We’re all working full-stack, from the product definition to the implementations, backend, web and mobile.
You can find more information here.
Also, we’re hiring!




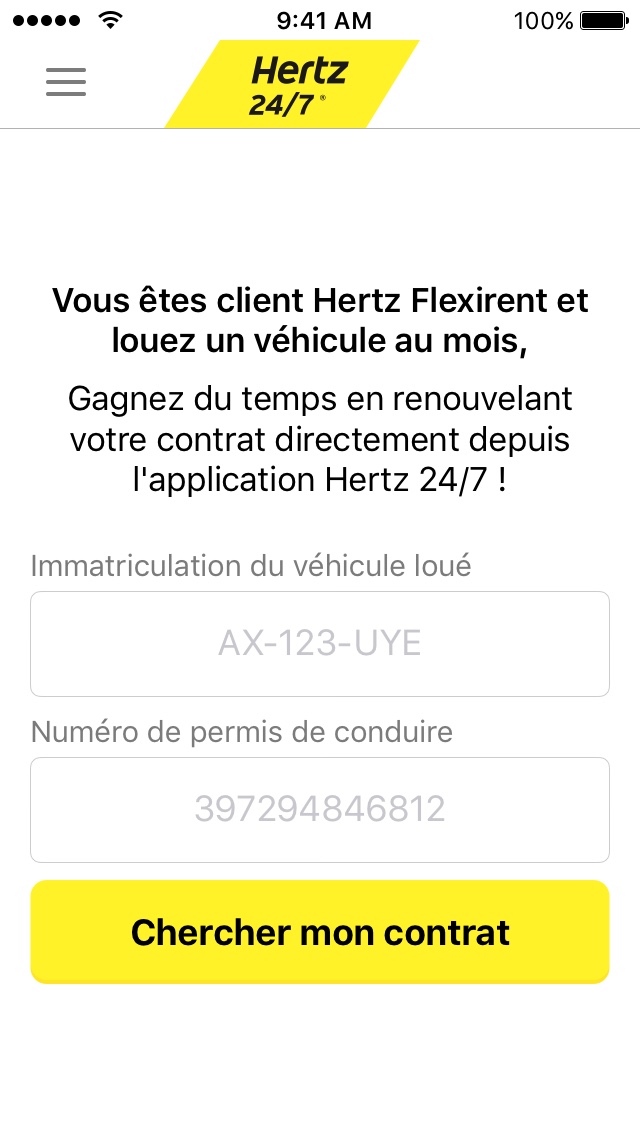
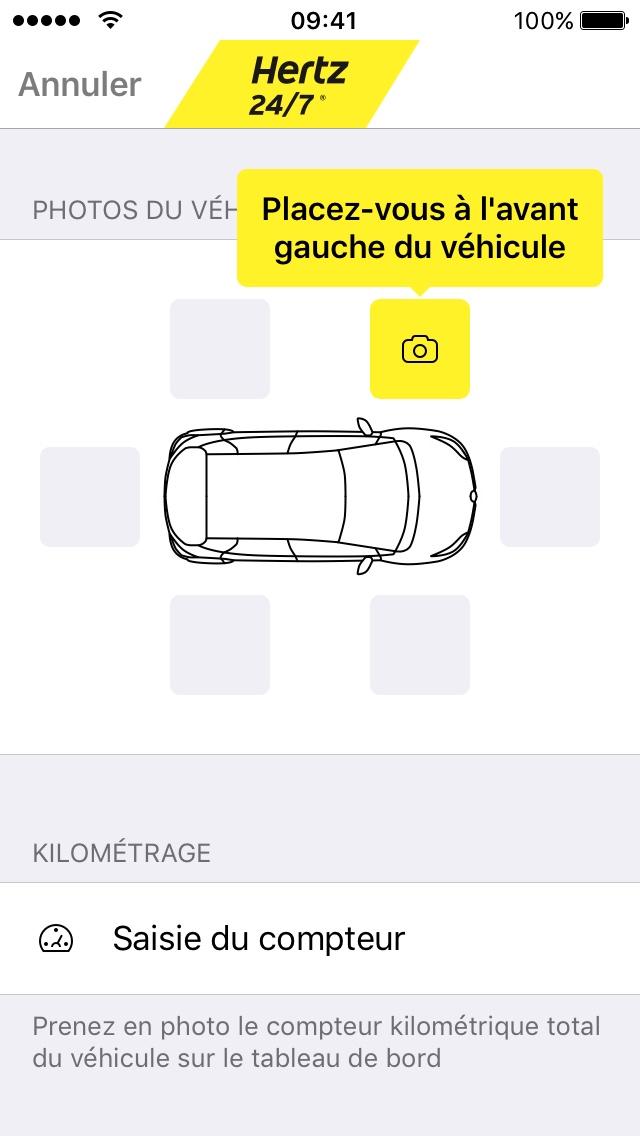
I worked on two distinct subjects on the Hertz 24/7 iOS app.
Aside from these topics, I chose to raise the overall maintainability of the app. It was a seven years old app, with multiple targets — Flexicar is built from the same source code —, no continuous integration, no clear branching model, no test, and a singleton based architecture. There was a lot to do so I focused myself on five main aspects.
I learned a lot during this experience. Enabling in-app vehicle condition was a UX challenge, and the BLE communication library was a really good case for TDD/BDD. Eliminating the many obstacles in the beta/release process was really fulfilling. Working with legacy code and its large technical debt can be a frustrating experience, but it sharpened my skills at separating concerns, and taught me once again the importance of tests.




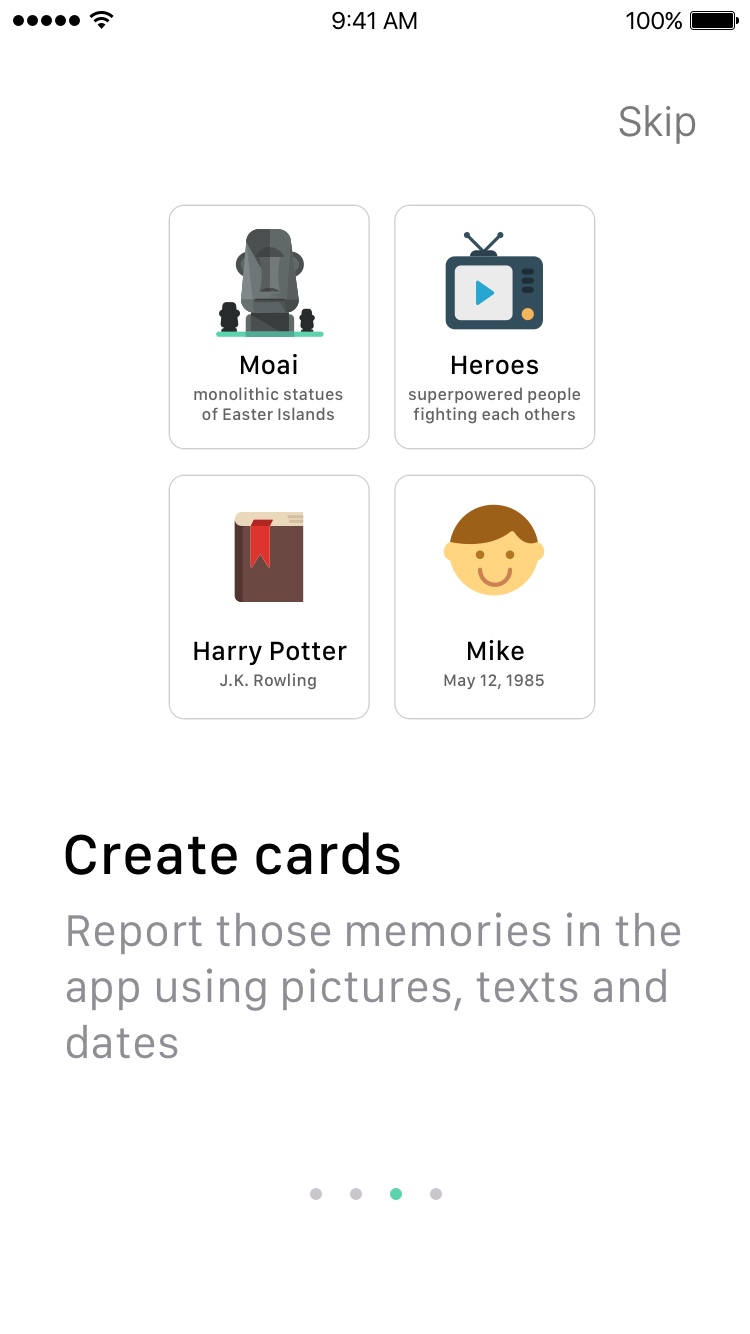
Memori helps people stop forgetting what matters to them using gamification. Memori is my first iOS app, you can read more about my transition from Android to iOS here.




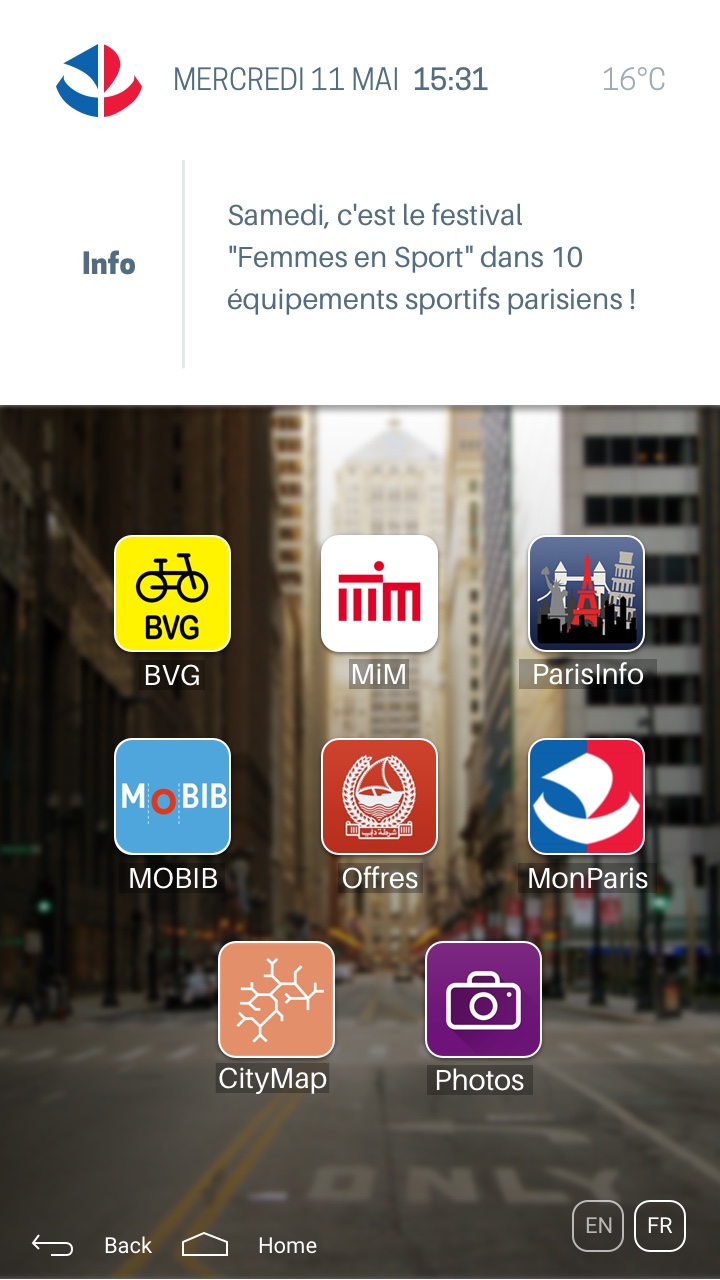
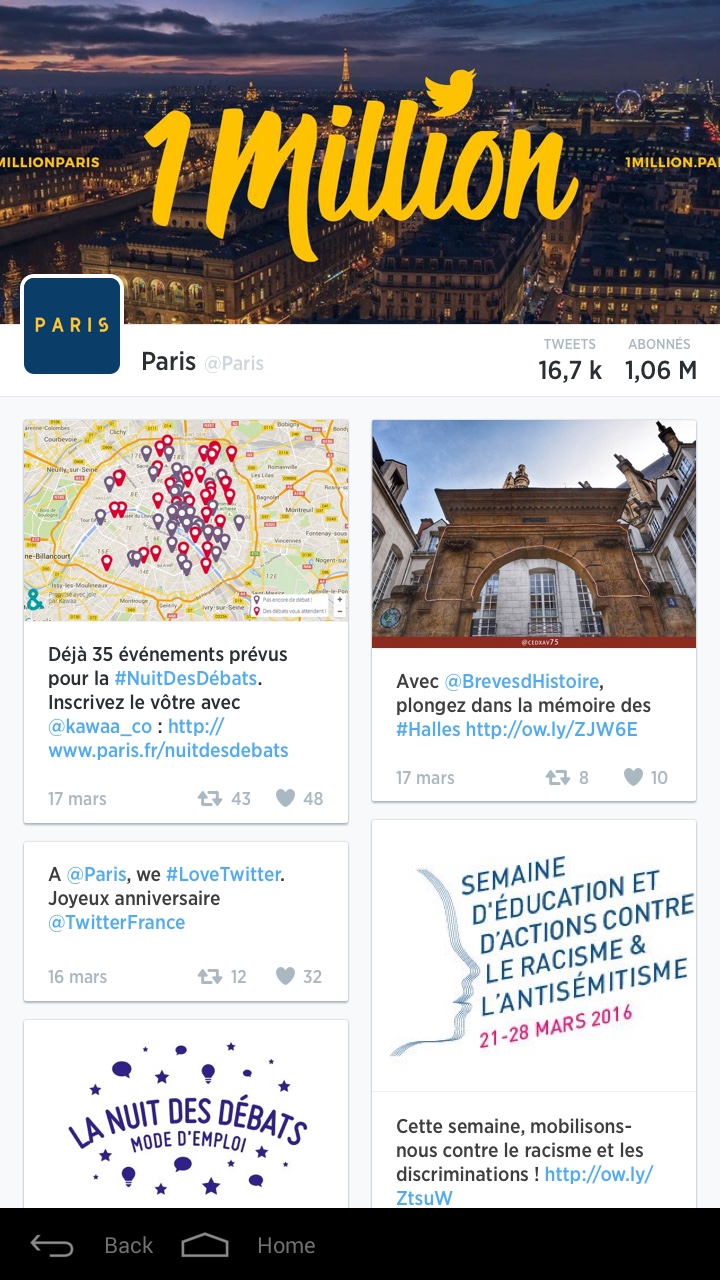
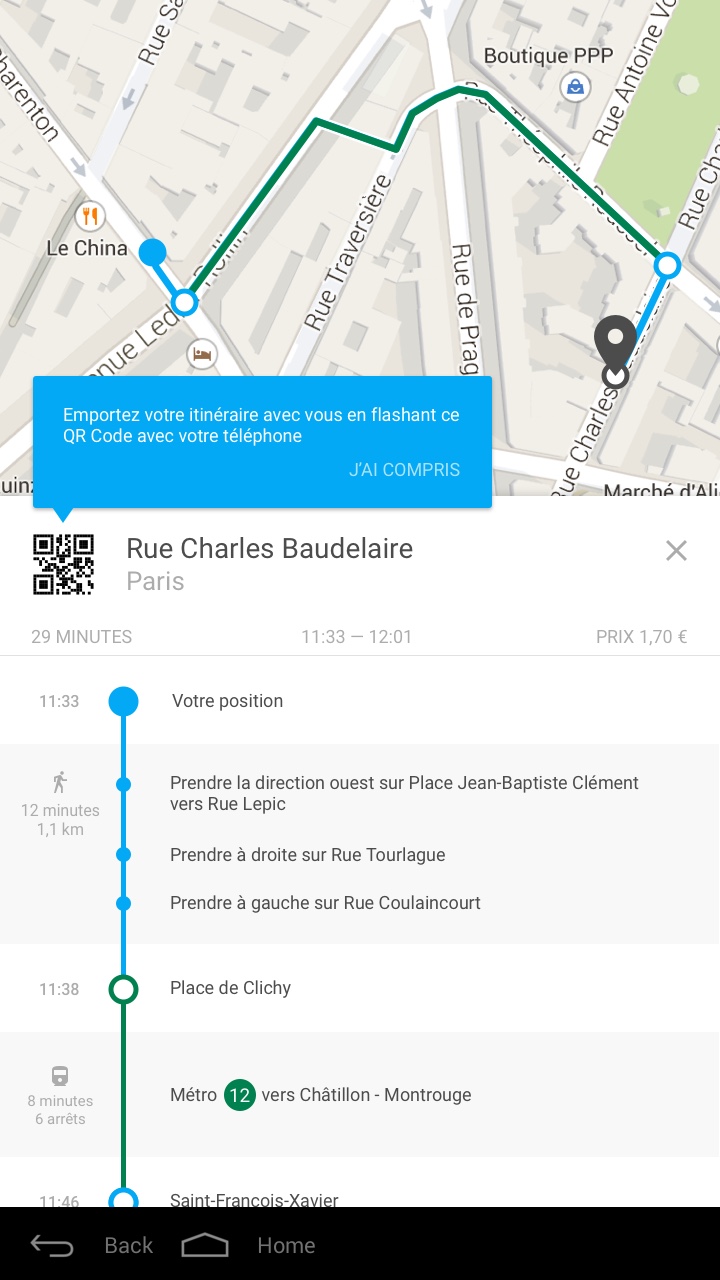
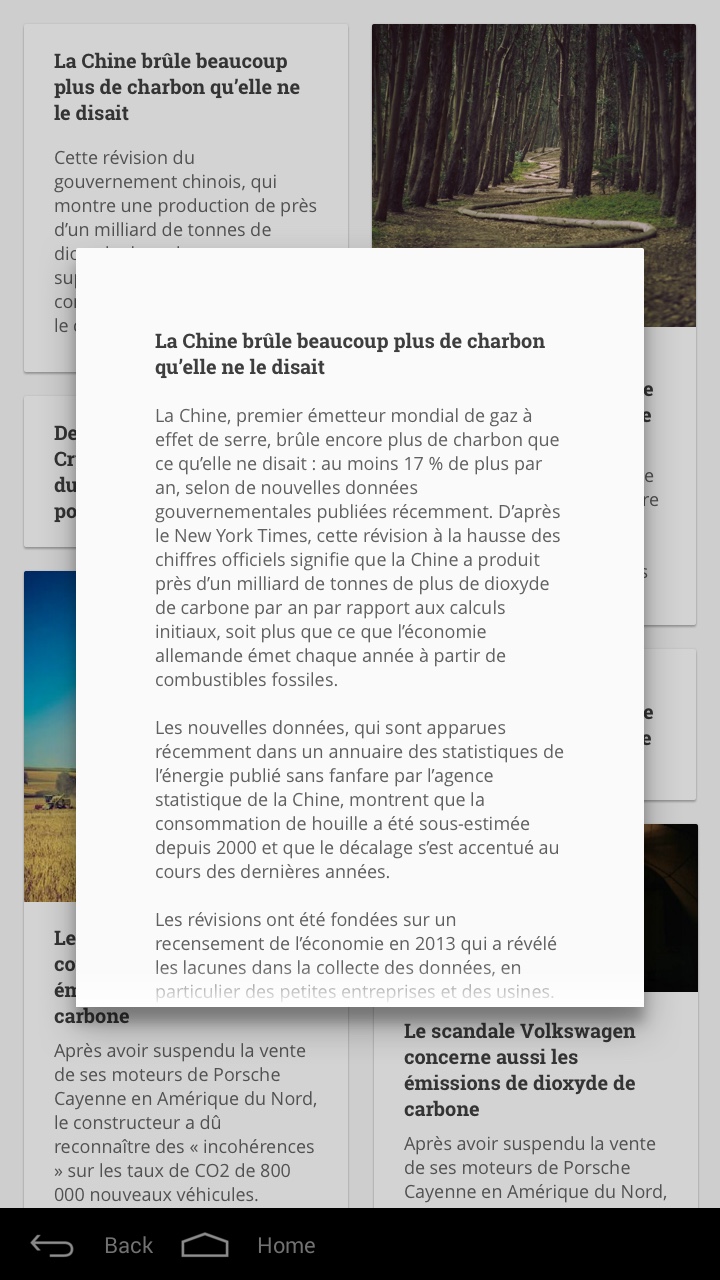
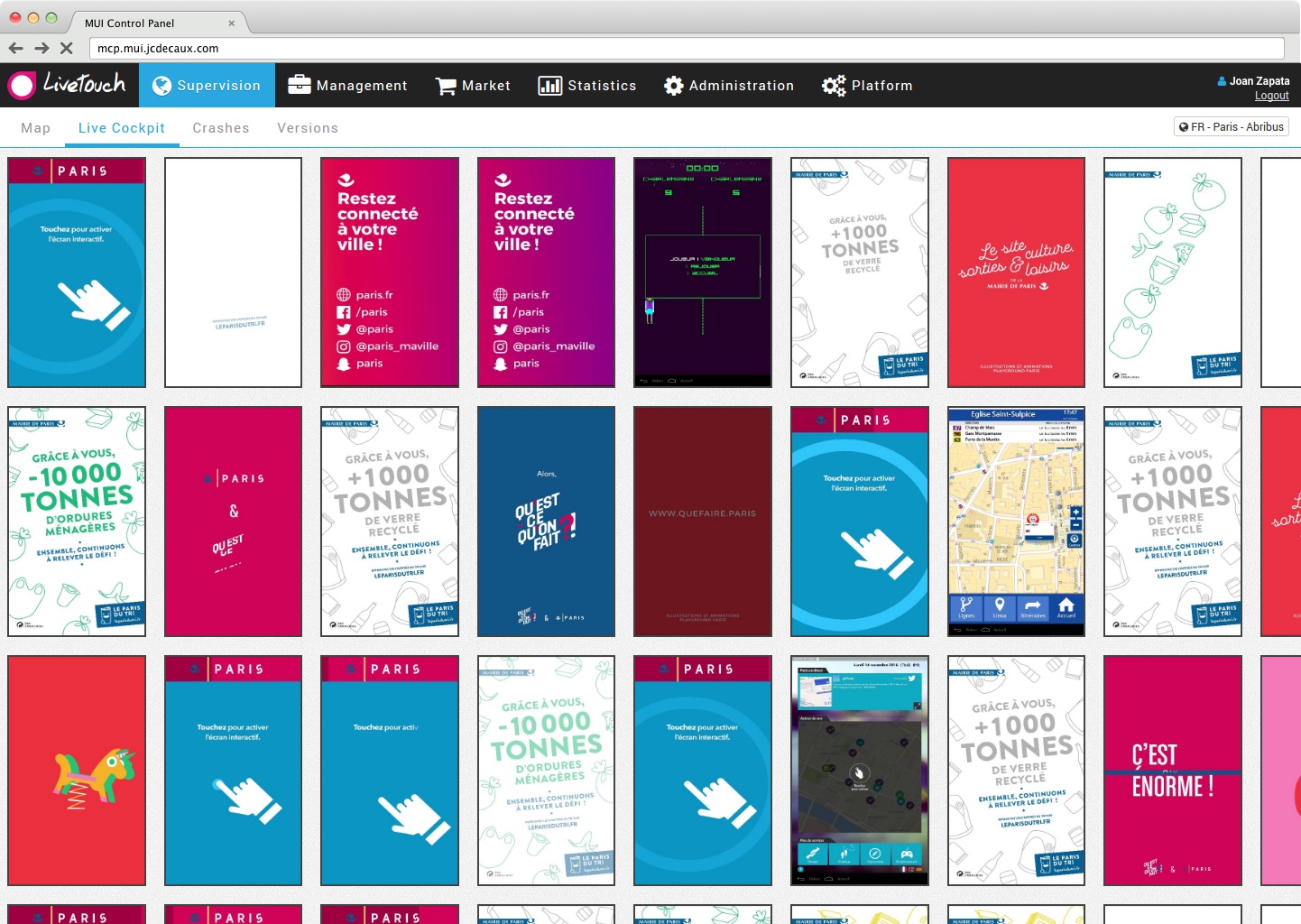
Livetouch is a set of 42” Android-powered screens integrated into urban furnitures like kiosks and bus shelters. In the context of expanding the platform to a lot of new cities, I designed and developed multiple applications to quickly adapt to each cities and provide useful information.

Créabri is a tablet app to help JCDecaux agents collect in-depth details about bus shelters on the field and provide the city with the most accurate answer for a renewal contract. I designed and developed it from scratch. Technically, the biggest challenge of this app was its offline capabilities and reliable synchronization. It’s mostly based on RxJava and a reactive storage.


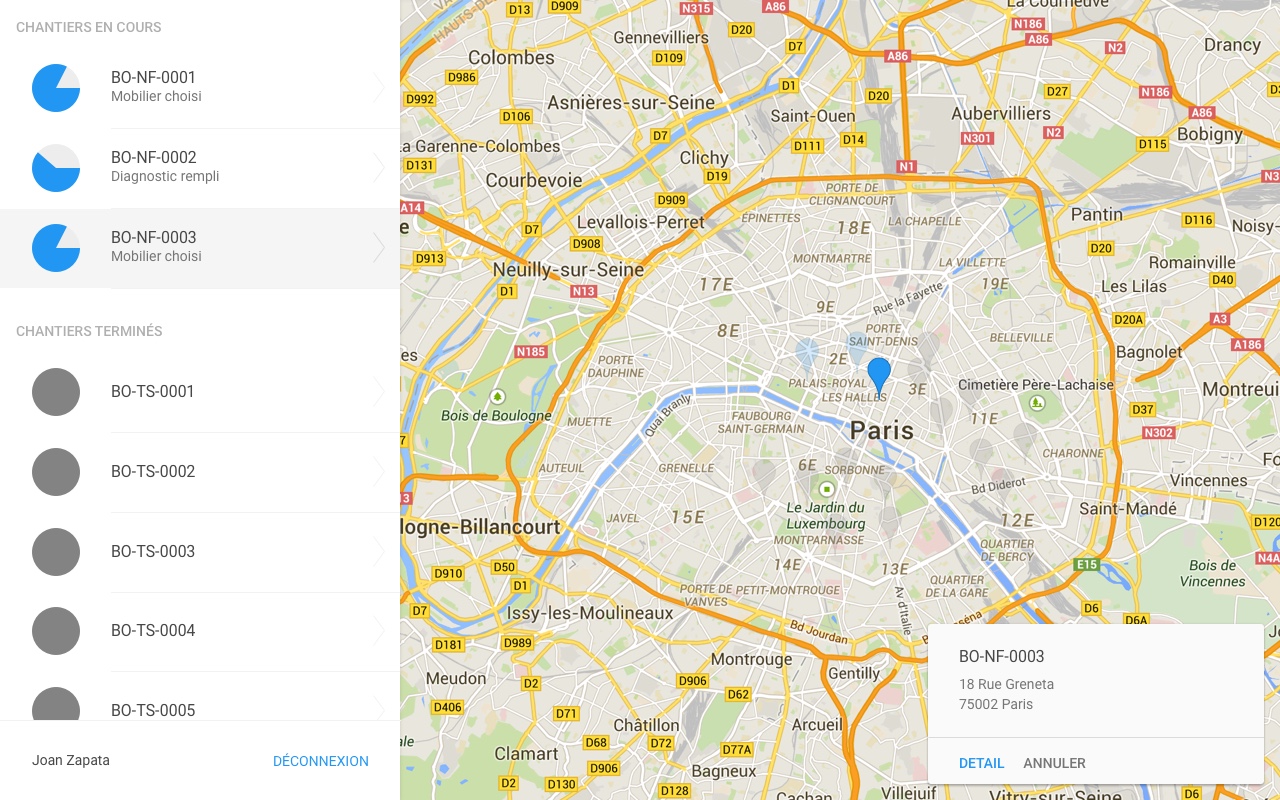
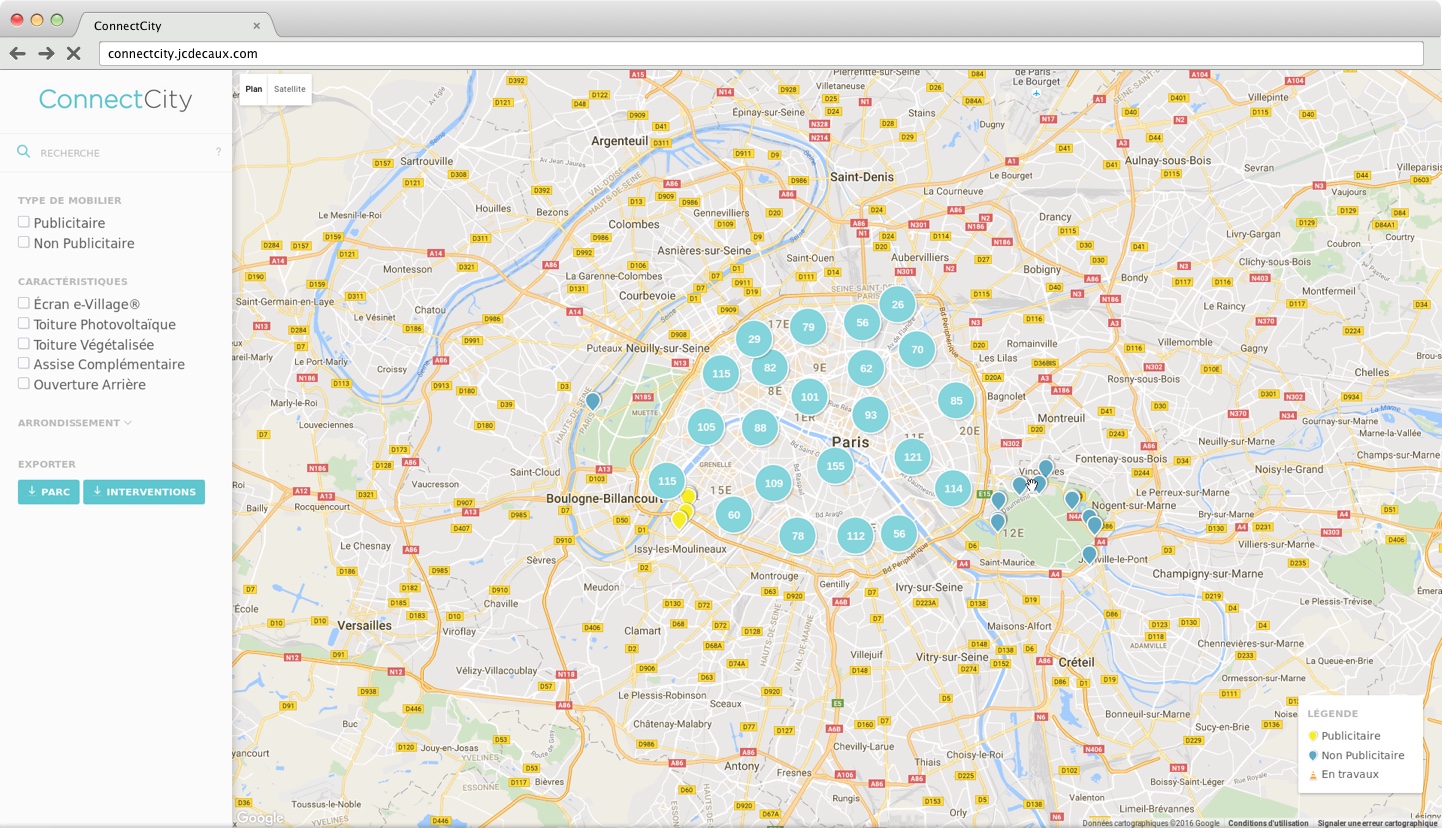
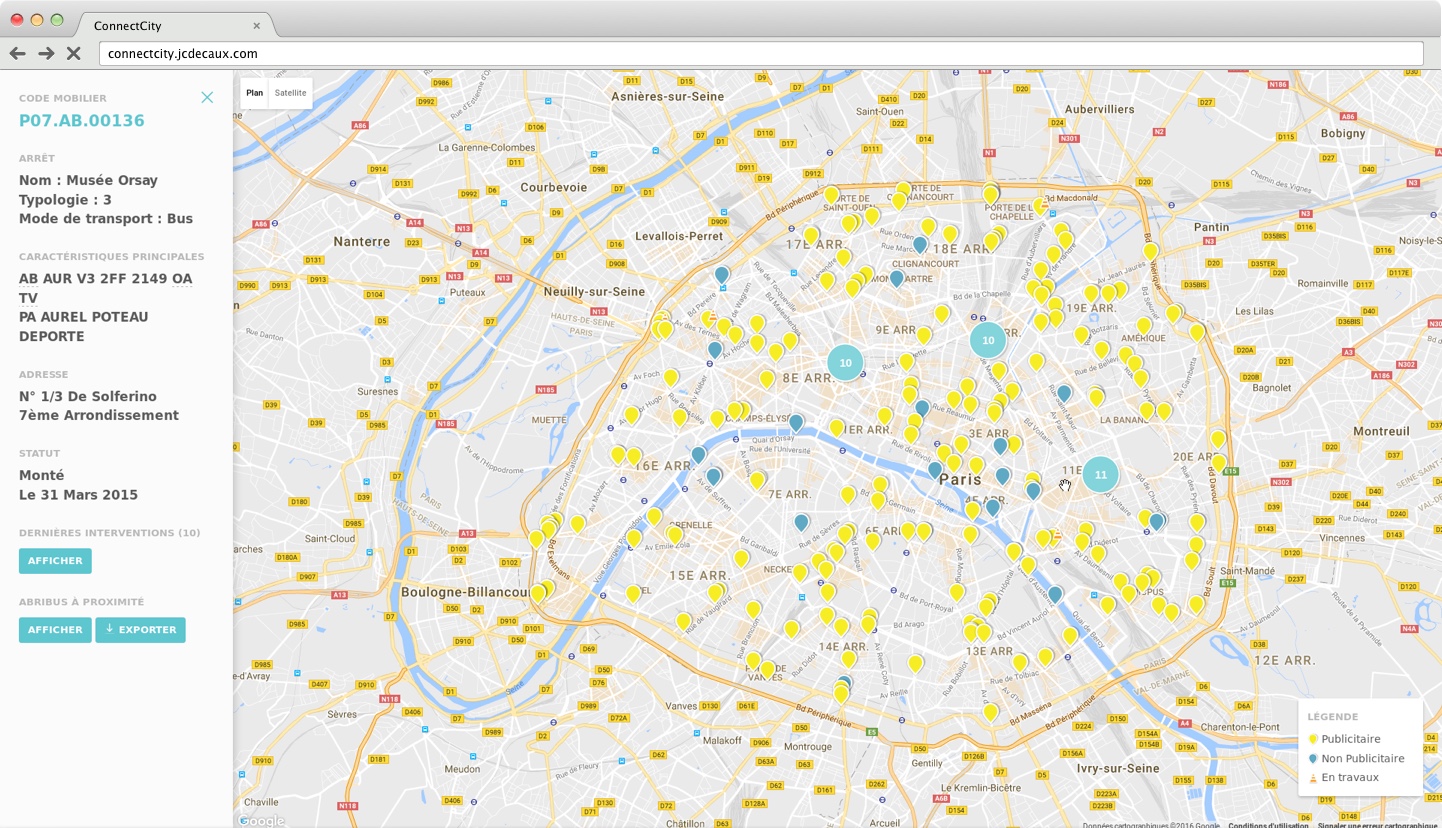
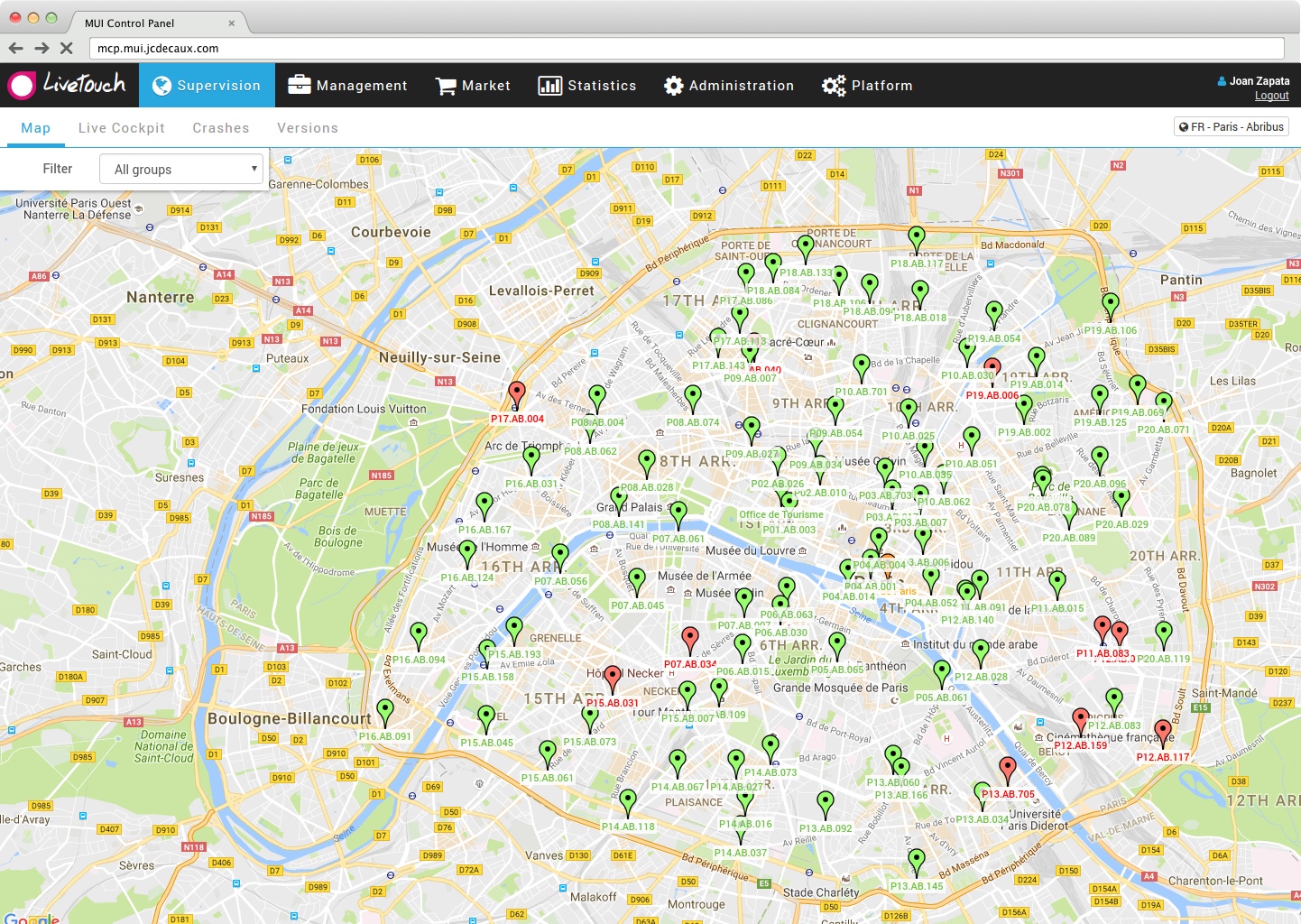
ConnectCity is a web app allowing the city of Paris to visualize on a map the state and maintenance operations of all JCDecaux street furnitures in Paris. I designed and developed the front end, and part of the backend.

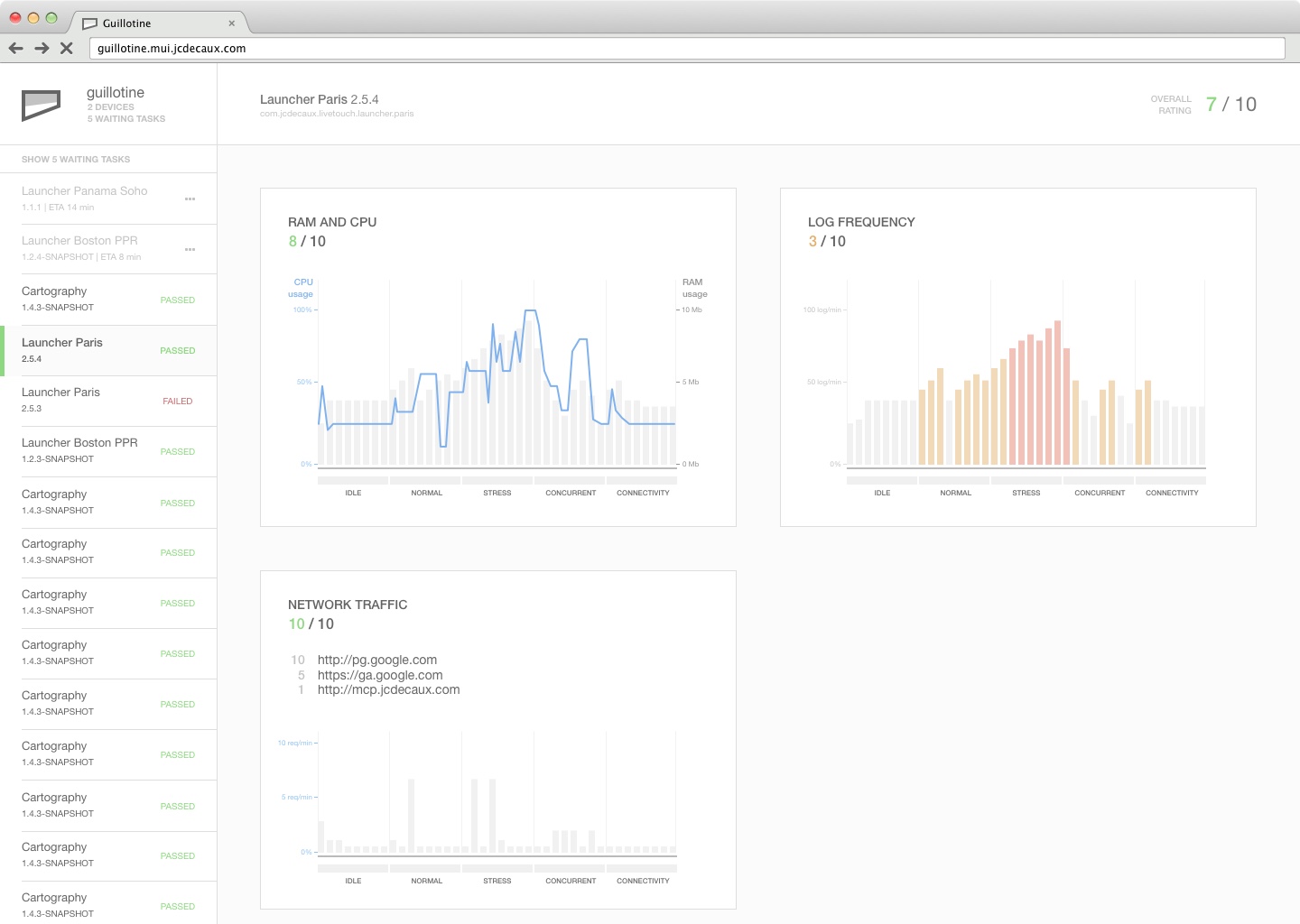
Guillotine is an automated testing platform for Android applications. It manages multiple connected devices through ADB, and tests APKs by installing them on the device and monitoring RAM, CPU, leaks, crashes, etc.. while smartly simulating touch events or reproducing a pre-recorded touch scenarios. Technically, this project was a good fit for me, it required Android skills to know how and what to test on APKs, backend skills to properly architecture the server side and web skills to generate an appealing administration board with many graphs and reports.




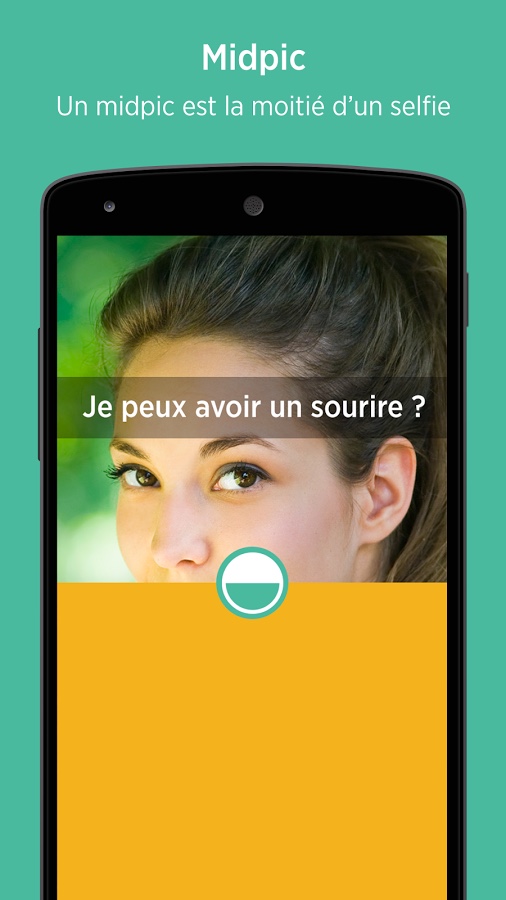
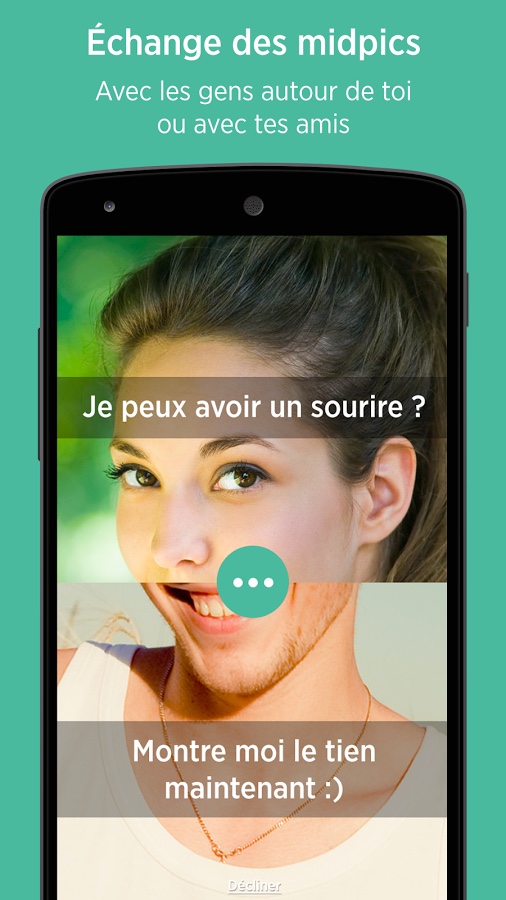
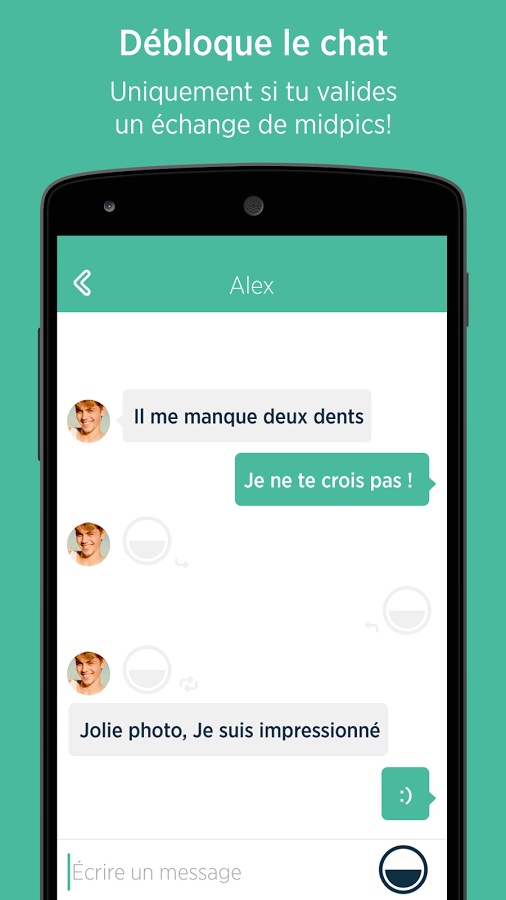
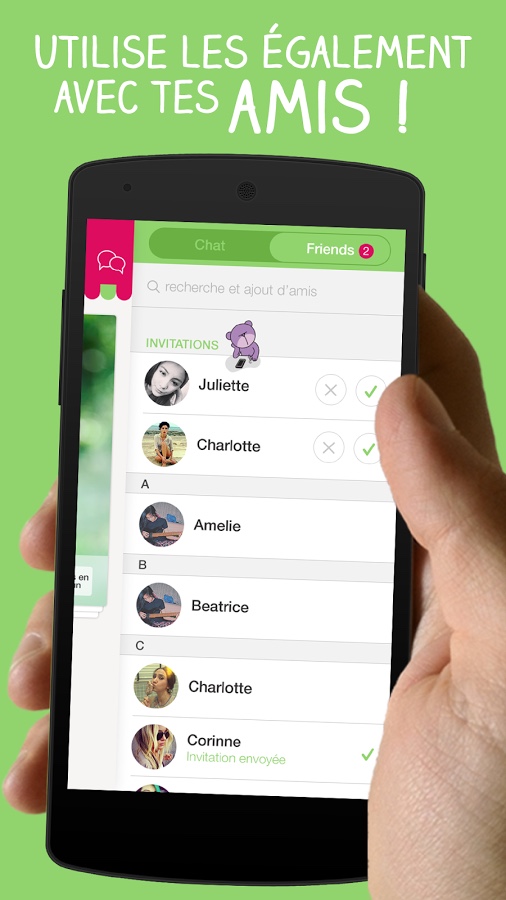
Midpic is a social app to engage conversation with people using a playful mechanism based on fair trade of selfies. I developed the Android application, working alongside with two iOS developers to make the app available on both platforms. I learnt a lot from Candyshop and I developed AsyncService to help me develop it faster.



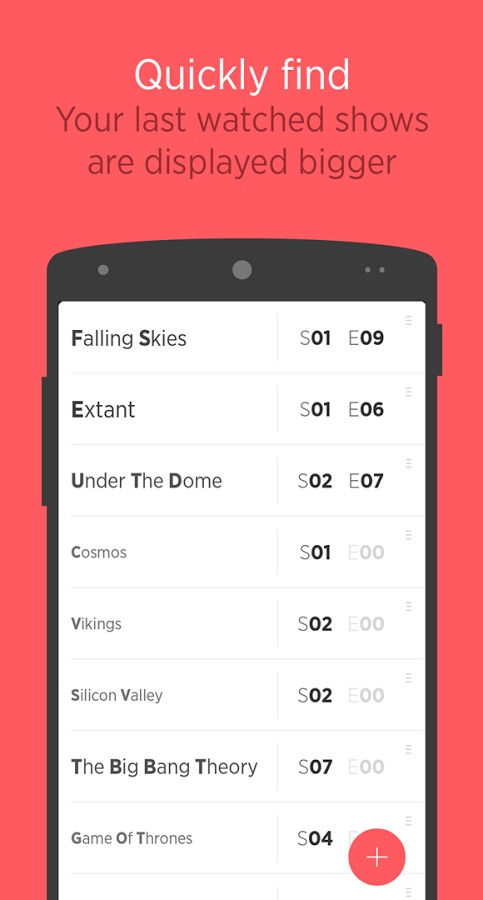
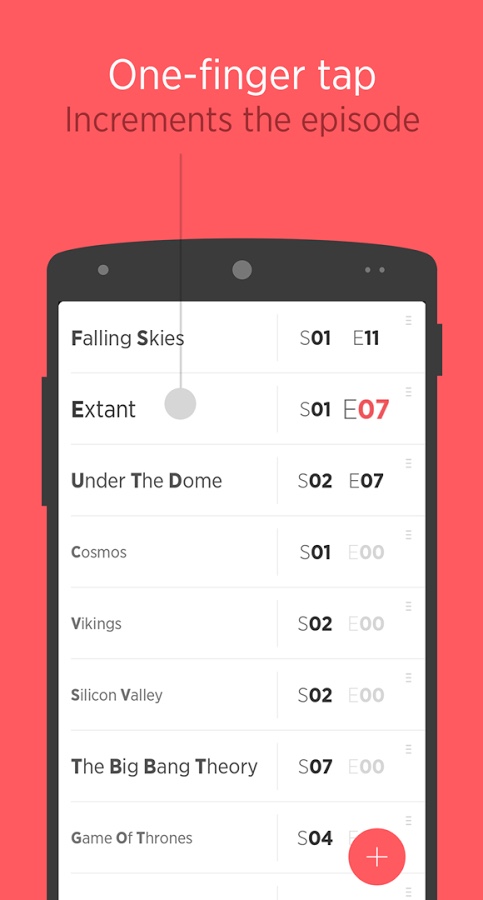
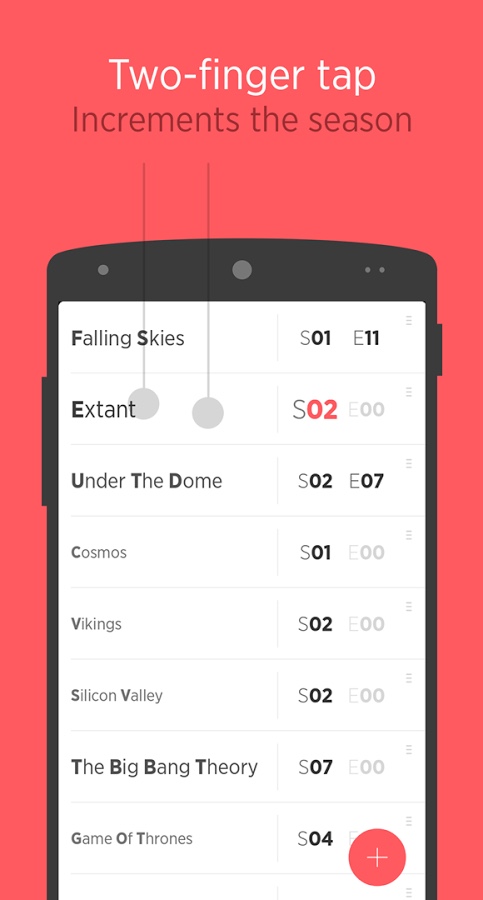
S02 helps keeping track of the progress in multiple TV shows. I designed and developed this minimalist app with subtle animations, backed by a cloud backend made with Parse.
I developed a proof of concept for an Android app that would track suspicious usages of the camera or microphone and alert the user. The challenge was to bypass the Android platform restrictions to track the camera, microphone and GPS usage from other apps. I used the Groovy language on this prototype instead of Java, which was much more readable for all IO operations.



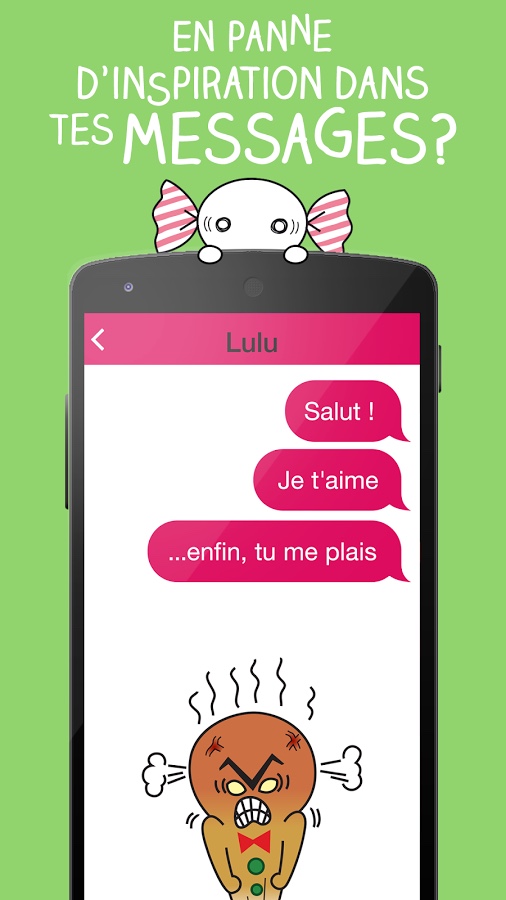
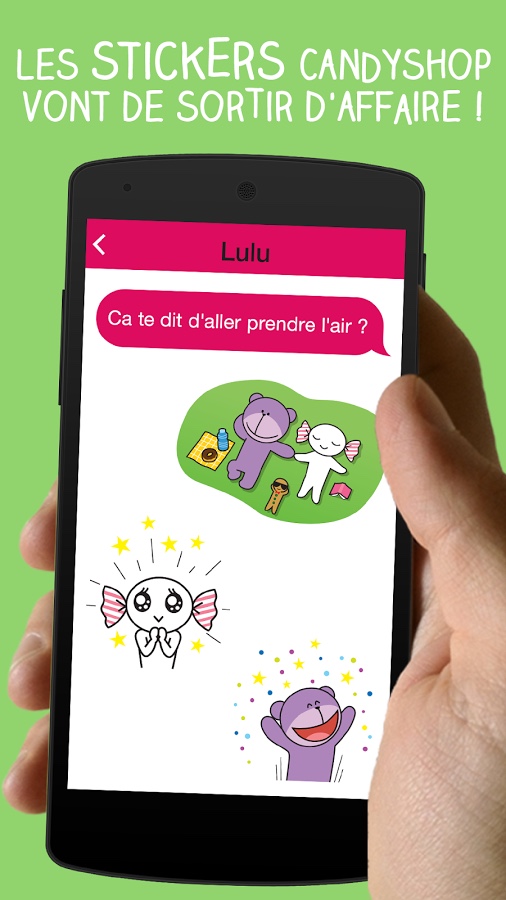
Candyshop makes seduction sweeter and funnier. I developed the Android application from scratch, catching up on the iOS app started months before me. I mainly used Androidannotations and Spring REST template, I wrote a lot of custom animated components like radio buttons, partially blurred pictures, pictures swipe view, etc…



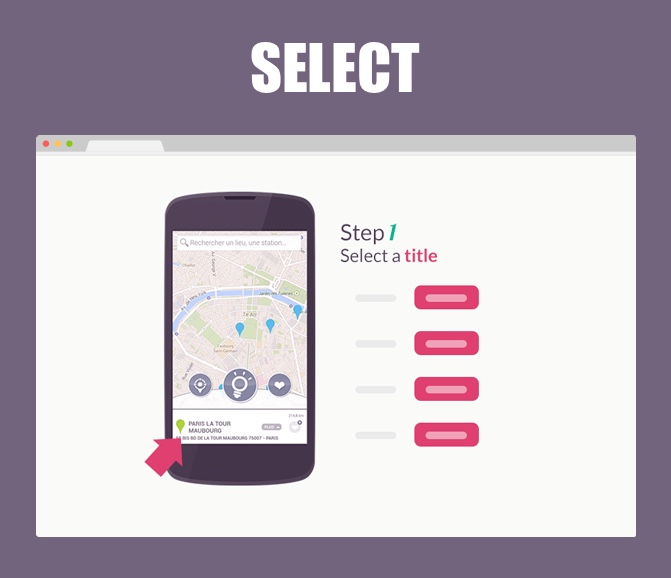
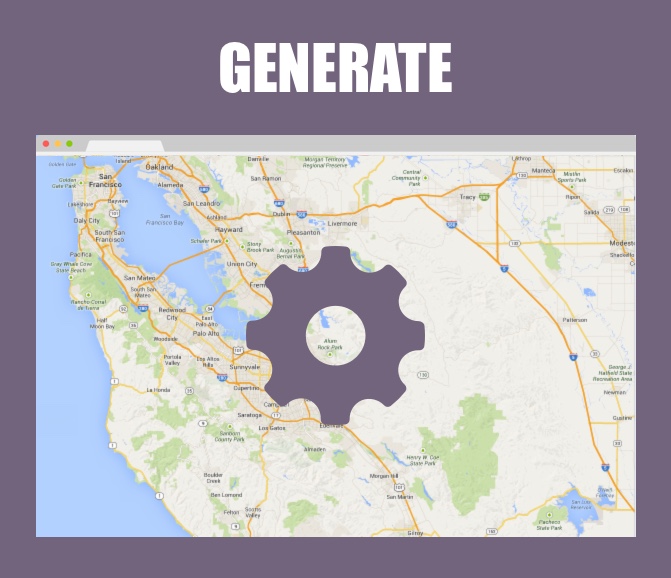
Web tool to quickly generate a fully working Android app displaying data on a map based on open data services or CSV files. I designed and developed the initial website using AngularJS, and the backend written with Spring and RESTEasy. The backend includes an Android application generation engine, which generates apps based on the user selected data and settings.



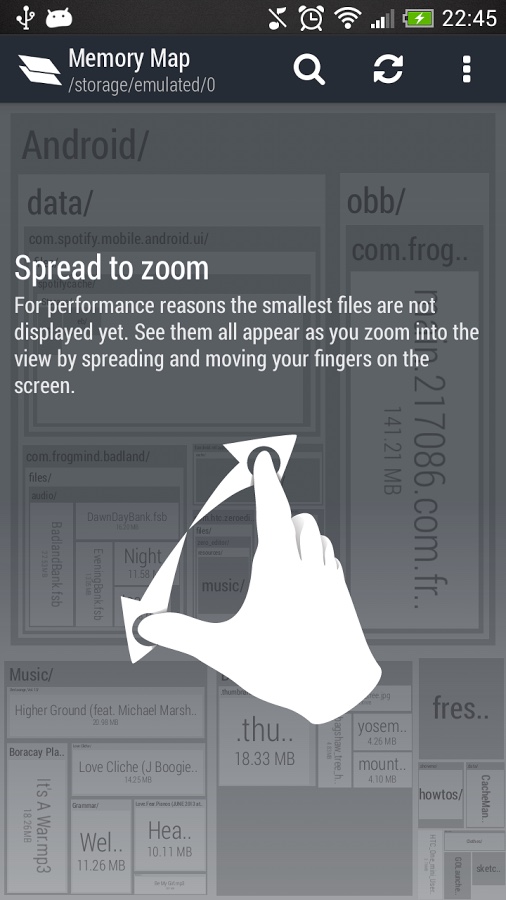
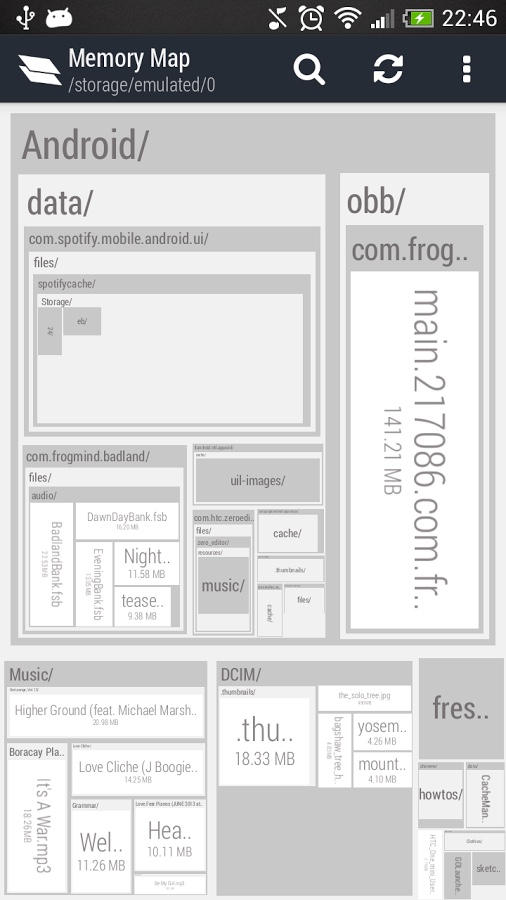
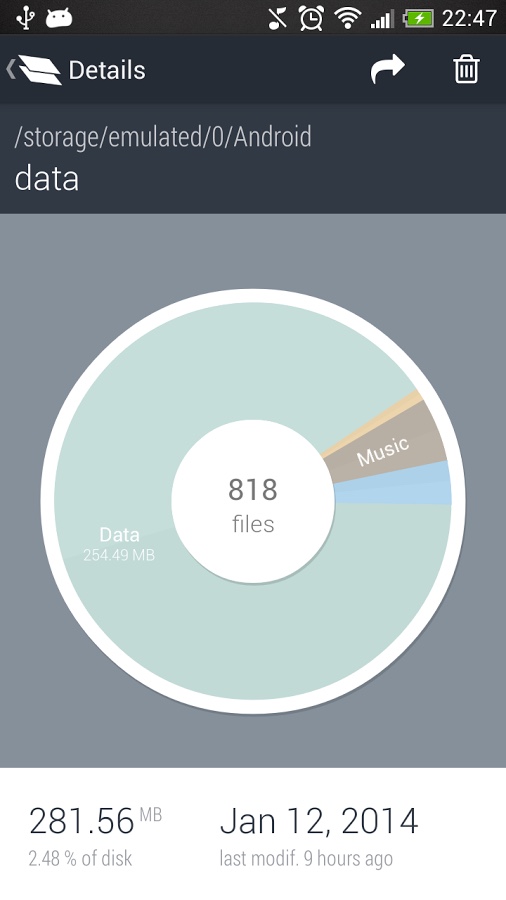
Memory Map helps users with insufficient disk space to remove their biggest files through an interactive view. This app made me go through the whole lifecycle of a product on my own. I went from the initial idea to the final release, including the design, development, communication and monetization. Technically, I learnt a lot about the Android Canvas API and rendering optimization, which is crucial for creating graphically unique animated custom components.

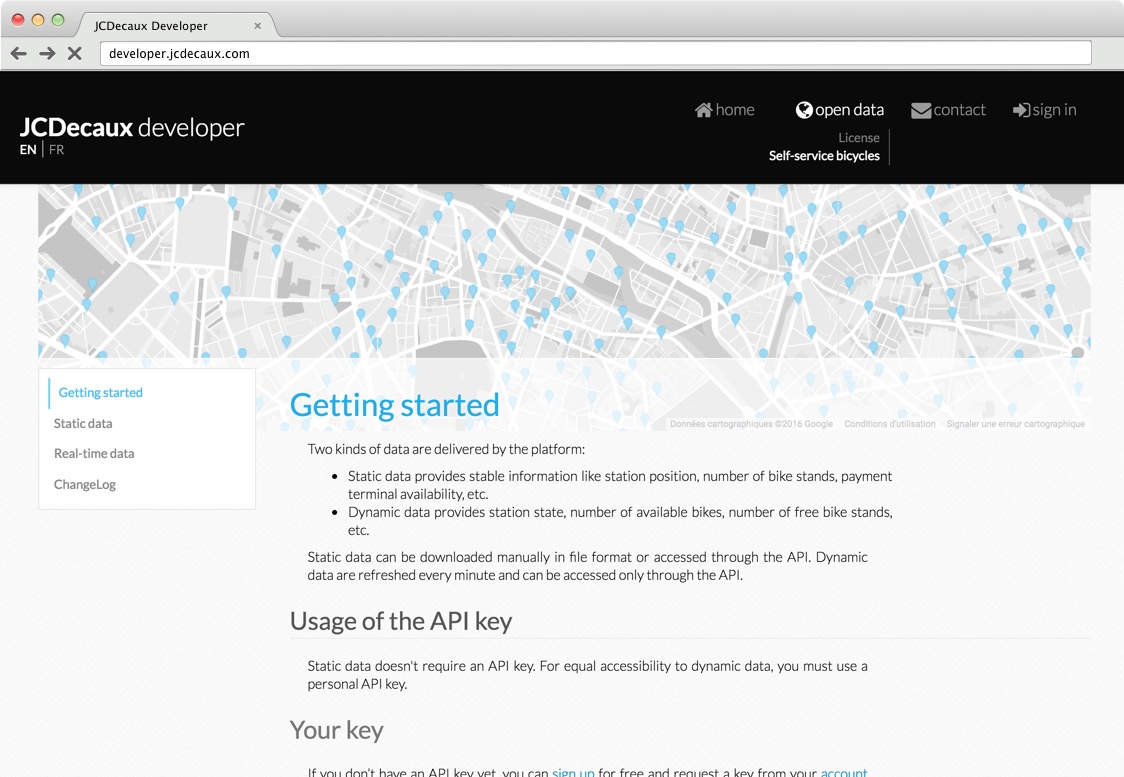
All of JCDecaux bike-sharing data made available to all developers through a dedicated website and API. I designed and developed the website with AngularJS and a Java/Spring backend. I managed user registration, API key generation, the interactive documentation for developers and an administration interface.



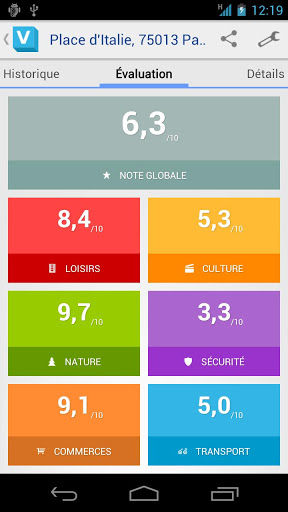
Winner app of the Global Android DevCamp 2012 Paris (48h-hackaton), it gives a rating to any place, based on the density and quality of public services around it. I worked both on the server side — Play Framework, hosted in the cloud —, and on the Android side.


Livetouch is a set of 42” Android-powered screens integrated into urban furnitures like kiosks and bus shelters. In the context of expanding the platform to a lot of new cities, I designed and developed multiple applications to quickly adapt to each cities and provide useful information.
I designed, developed and deployed in production a distributed system with many actors:
A digital workbook for a class of student, with lessons and exercises, and real-time feedback for the teacher. I developed the Android application from scratch with another developer, as two others developed the iOS app. Also worked on the server side, used TDD, written unit and functional tests on both server and Android sides.